
「プログラミングを勉強しようと考えていて、ProgateのHTML&CSSコースから始めようと考えている。Progateを通して学べること、どれくらいのスキルが身につくのか、全体像を知りたい。 また、Progateを終えたら次にやるべきことを教えて欲しい。」
今回はそういった悩みにお答えします。
本記事の内容
- 【Progate】HTML&CSSコースを現役エンジニアが学んでみた感想
- ProgateのHTML&CSSコースで学べること
- Progateだけで自分でWEBページを作ることができるか?
- Progateを終えた次にやるべきこと
記事の信頼性
この記事を書いている私はエンジニア歴8年で、実際の製品開発でHTML&CSSを使ってWebページを作成したことがあります。
そんなエンジニアがProgateのHTML&CSSコースを実際に使ってみました。
Progateで学べる内容と、学んだ事が実際の開発現場でどれくらい通用するのかをお伝えする事ができます。
プログラミング初心者でも気軽に勉強が始められるProgateという学習サイトがあります。
そんなProgateで実際にどんなスキルを身に付ける事ができるのか?身につけたスキルは実際の開発で通用するのか?そういった疑問をお持ちの方も多いと思います。
そこで本記事では、現役エンジニアの私がProgateのHTML&CSSコースを実際に体験してみた感想についてお伝えします。Progateで学べることやできるようになることに加えて、実際の開発現場で使えるスキルなのか、正直にお話ししようと思います。
この記事を読むことで、Progateで学べることの全体をイメージする事ができ、今後エンジニアを目指す際の有益な情報になるはずです。
【Progate】HTML&CSSコースを現役エンジニアが学んでみた感想

今回Progateで学習したコースはHTML&CSSの全7コースです。学習期間は1週間ほどでした。
HTML&CSSの全7コースのうち、初級コースのみは無料で使えて、あとの5コースは月額980円の有料会員登録が必要です。
私は有料会員登録して全てのコースを体験してみました。
実際にProgateのHTML&CSSコースを学んでみた感想をお伝えします。
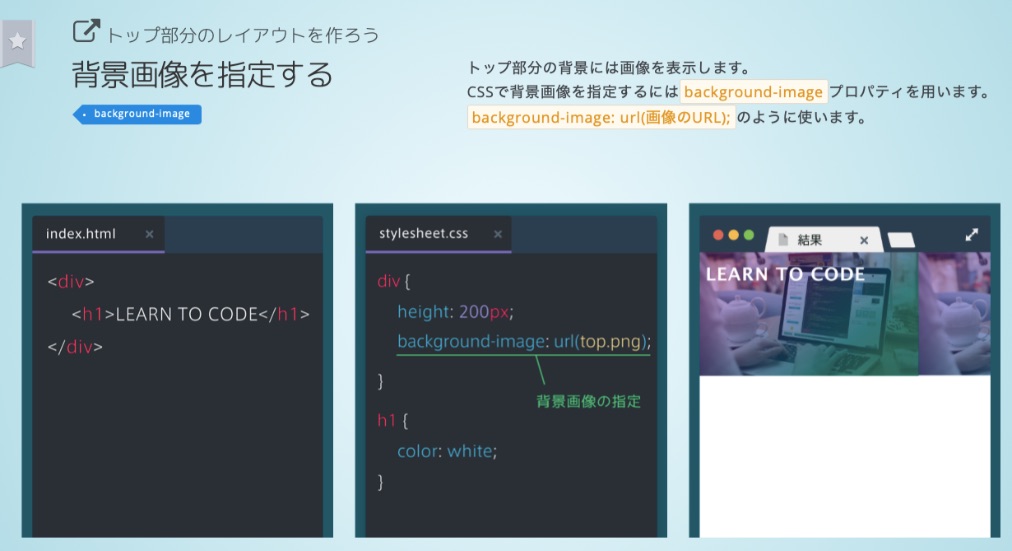
スライド学習がサクサク進めて快適

Progateはスライドを使って学習を進めます。
スライドは非常に見やすくて、1枚あたりの情報量も丁度良い感じでした。
スライド学習でインプットした後は、自分で実際に手を動かしながら演習を行うアウトプット作業を行います。
1講義は5枚程度のスライドなので、1コース5~10分ぐらいのボリュームで、テンポよくサクサク進みます。
HTML&CSSの大枠が理解できる
プログラミングを触ったことがない人は、HTMLやCSSという言葉を聞いても何のことやらさっぱり、という感じかもしれません。
そんな人でも、HTMLとは何かという初歩の初歩の部分から学ぶ事ができます。
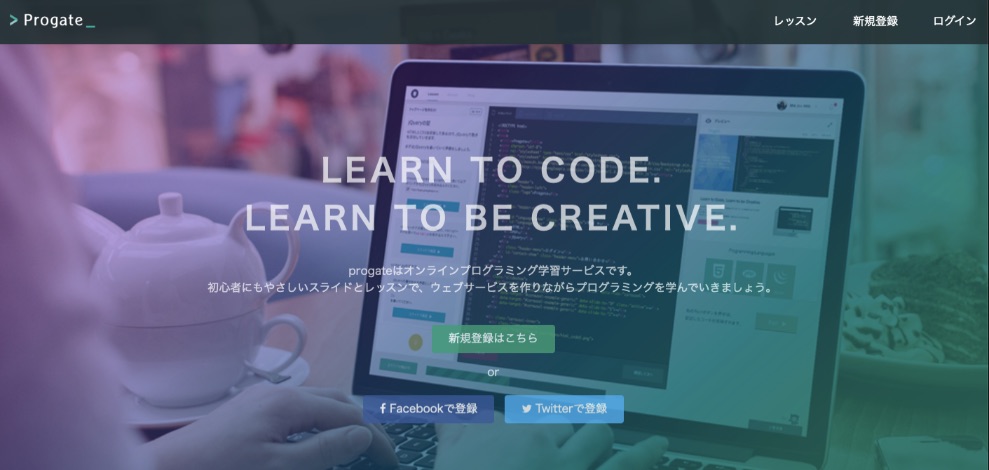
そこからだんだんとステップアップしていき、最終的にはランディングページ(LP)と呼ばれる1ページを自分の力で作成を行います。
ですので、基本的なHTMLのタグ使いやCSSでの装飾の方法など、HTML&CSSの大枠を理解することができます。
基礎知識はしっかりと身につくので、さらなるスキルアップを目指した土台作りとしては申し分ないサービスだと感じました。
補足
無料会員では初級編の1コースしか学ぶ事ができません。初級編だけでは実践スキルとしては全然足らないので、有料会員登録をして上級編まで学習すべきです。
SNSとの連携が楽しい
ProgateはSNSと連携できるようになっていて、学習状況や学んだことを発信することができます。これが結構楽しいです。
1人で勉強するのはどうしてもつらかったりしますが、SNS上では同じように勉強を頑張っている人がいて、すごく刺激になります。
例えばこんな感じで、私も実際に発信していました。
https://twitter.com/donachiki1017/status/1219249396568580096
ProgateのHTML&CSSコースを完了しました。 記憶がうる覚えな部分もあるので後日もう1周します。 また実践スキルとして物足りないので、他の方法で補います。 初級・中級・上級の学習コースであれば、初めてプログラミングを勉強する方でも取り組みやすくて良いですね
道場コースは結構難しい
道場コースは初級・中級・上級のそれぞれで学んだことを総復習する、実践的な演習コースです。
これが実際にやってみるとなかなか難しいです。1度だけでの学習では数日経つと内容を忘れてしまっていて、「これどうやってやるんだっけ…?」と悩むことが多々ありました。
また僕の場合、演習の進め方を理解していなくて謎の手戻りをしたことも(汗
https://twitter.com/donachiki1017/status/1218500367345782789
一気に最終的な成果物作るのかと思って、デベロッパーツールで睨めっこしながら作ってみたところ、段階に分けて対応していくのね。。。(汗) 作ったものを削除するという無駄な作業が発生しました(笑)
結構難しいと思うので、道場コースは無理にやる必要もないかなと思います。1周しただけでは分からないことが多く、悩んでしまっては時間の無駄です。それならば、2周目3周目と復習をする方がスキルアップには効果的です。
ProgateのHTML&CSSコースで学べること
ProgateのHTML&CSSコースで学べる全体像は次のような感じです。
| 初級コース |
|
| 中級コース |
|
| 上級コース |
|
| FlexBox編 |
|
| 道場コース | 初級・中級・上級コースで作成したページの実践編 |
HTML&CSSの学習コースを最後まで進めると、最終的には次のようなカッコイイページを作ることが出来ます。

ProgateのHTML&CSSで学べること
- HTML&CSSとは何か?から、スマホ対応のWebページ作成に必要なことが分かる
- HTMLの書き方に慣れ、CSSを使って簡単な装飾をすることができる
- WebページのHTML&CSSを読んで理解することができる
Progateだけで自分でWEBページを作ることができるか?
「ProgateのHTML&CSSコースを1周したよ!これで自分のWEBページを作ることができる?」
残念ながら答えはNoで、まだ自分のWEBページを作ることは出来ないと思います。
道場コースをやった人であれば、上級コースで作成したページはなんとなく作ることができますが、他のページを作るのは難しいでしょう。
なぜなら、Progateで学んだHTML&CSSの知識を好きな時にアウトプットするスキルが身についていないからです。また、世の中のwebページではProgateで使っていない他のHTMLタグやCSS要素もあります。Progateで学べたのは全体の1/10ぐらいだと思います。
Progateはプログラミングの入り口を提供するものであって、実際の開発で通用するスキルを身に付けるものではありません。
Progateを終えた次にやるべきこと
エンジニアに必要なスキル
- プログラミングの基礎と応用を練習する
- 自分の環境で開発できるようにする
- 既存のページを模写する
- 自分のサービスを作る
- サーバーサイドの知識をつける
- 本番環境に自分の作ったページを配置する
などなど、エンジニアとして働くためにはまだまだ身に付けるべき知識があります。エンジニアの道は簡単ではありませんが、Progateをやり通せた人であれば、これからも同じように小さな努力を積み重ねていけるはずです。
具体的に次に何をしたら良いかは、以下の記事で解説しています。
>>【プログラミング】HTMLとCSSを独学する3ステップ【初心者でもOK】
確実にエンジニアになるならスクールを使う
本気でエンジニア転職やフリーランスを目指すのであれば、プログラミングスクールを活用するのがオススメです。
Progateなどを自分で勉強してみると分かると思いますが、ちょっとしたことで分からなくって悩んでしまい、気づくと時間が経ってしまうということが良くあるんですよね。原因が分かればいいもの、結局分からずにそのまま挫折してしまうことも多いです。
その点、プログラミングスクールであれば講師の方が教えてくれるので安心です。
また、プログラミングの学習以外にも、転職サポートやフリーランスとしての案件獲得のサポートもあります。受講料はちょっと高めですが、仕事を始めればすぐに回収できます。
現役エンジニアがオススメするスクール3つ
GEEK JOBキャンプ :「徹底した採用者目線」での就職支援とプログラミング学習支援を実施する無料のプログラミング学習&就職支援サービスです。
DMM WEBCAMP:転職、就職を本気で考えている方向けのプログラミングスクールです。『転職、就職を保証していただいていることで安心』
TechAcademy![]() :最短4週間で未経験からプロを育てるオンライン完結のスクールです。どこかに通う必要なく、自宅でもプログラミングやアプリ開発を学ぶことができます。
:最短4週間で未経験からプロを育てるオンライン完結のスクールです。どこかに通う必要なく、自宅でもプログラミングやアプリ開発を学ぶことができます。
まとめ:ProgeteでHTML&CSSを勉強しよう!
Progateは初心者がプログラミングを始めるには最高の教材で、挫折することなく楽しく学習ができます。
勉強しようかなと迷っている人は、ぜひ試してみてください。
