この記事でわかること
- RictyDiminishedをMacにインストールする手順
- Android StudioにRictyDiminishedを設定する方法
- Visual Studio CodeにRictyDiminishedを設定する方法
Macを買い替えたため再度インストールし直した手順を備忘録として残しました。
環境
- Mac OS 11.0.1 Big Sur
RictyDiminishedをMacにインストールする手順
インストール手順は以下2ステップだけの簡単なお仕事です。
- GitHubからRictyDiminishedをダウンロード
- MacのFont Bookでフォントを追加する
MacであればHomebrewを使う方法もありますが、今回はGitHubから素直にダウンロードします。
RictyDiminishedをダウンロード
RictyDiminishedのフォントをGitHubからダウンロードします。
GitHub - edihbrandon/RictyDiminished: Ricty Diminished — fonts for programming
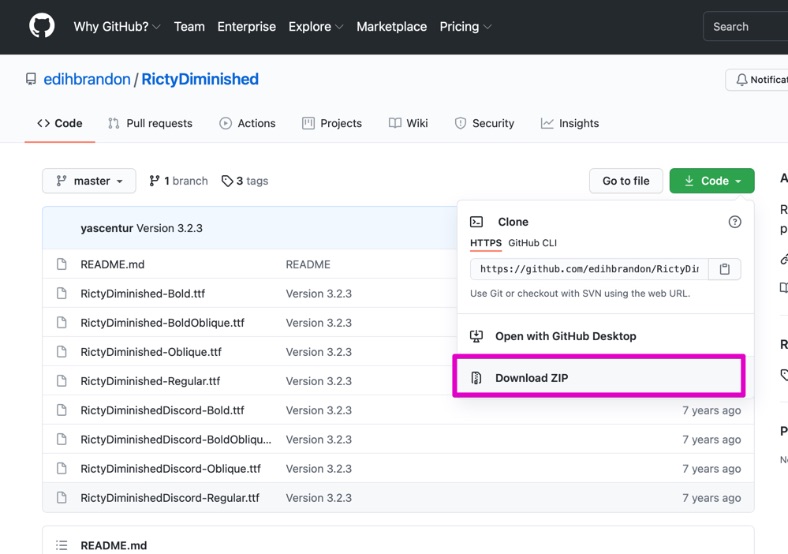
Code > Download ZIPでダウンロードします。
Git CloneしてもOKです。

Mac OSにインストール
MacにRictyDiminishedをインストールするためにはFont Bookを使います。
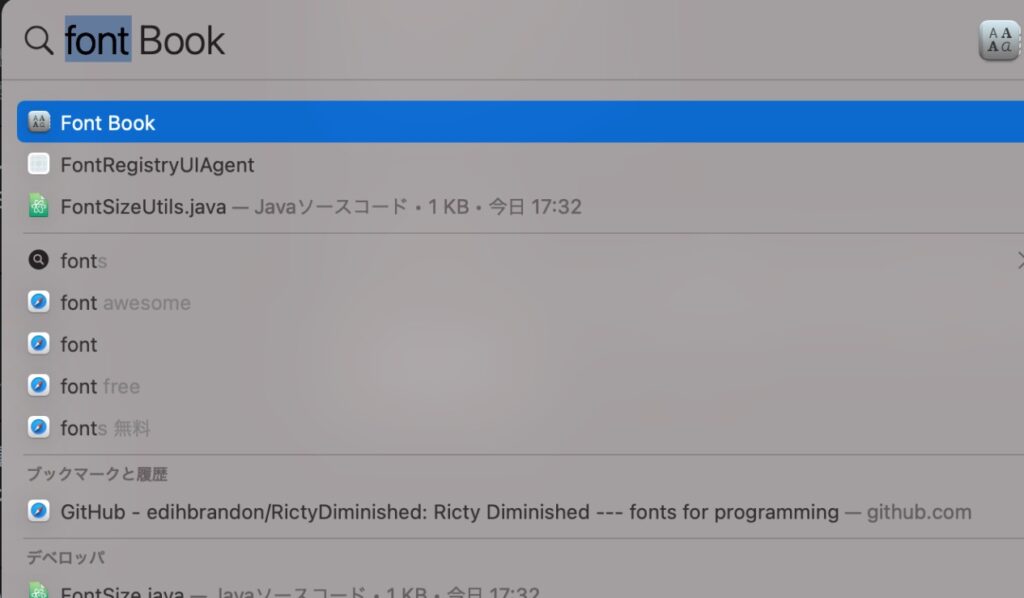
Command + スペースバーでSpotlightを開き、"font book"と打ち込むと見つかります。

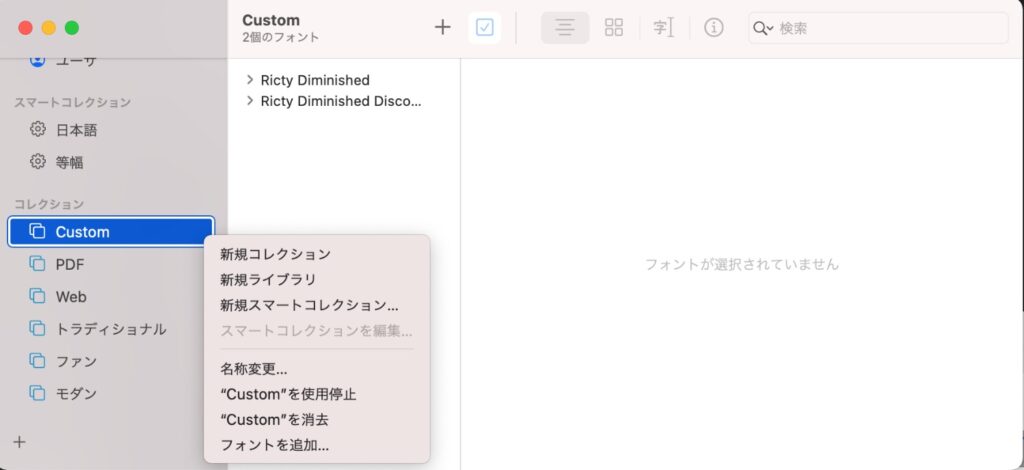
好きなコレクションの上で右クリック > フォントを追加…を選び、ダウンロードしたRictyDiminishedを選択

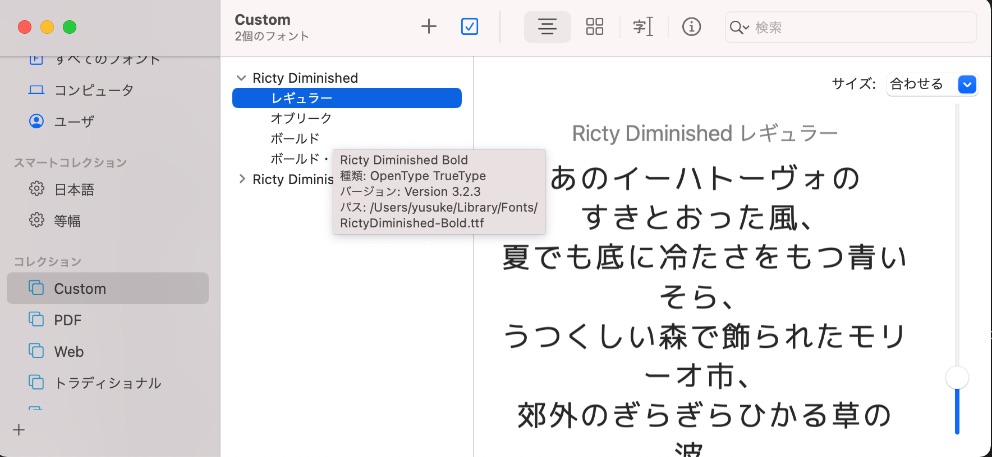
RictyDiminishedが表示されていれば無事にインストール完了です。

Android StudioにRictyDiminishedを設定する
- Android Studio 4.1.3
Android Studio > Preferences > Editor > Fontからフォントの指定ができます。
Visual Studio CodeにRictyDiminishedを設定する
- Visual Studio Code 1.55.2
Settingsを開きます。Command + “,”のショートカットでも、左下の歯車 > SettingsでもOKです。
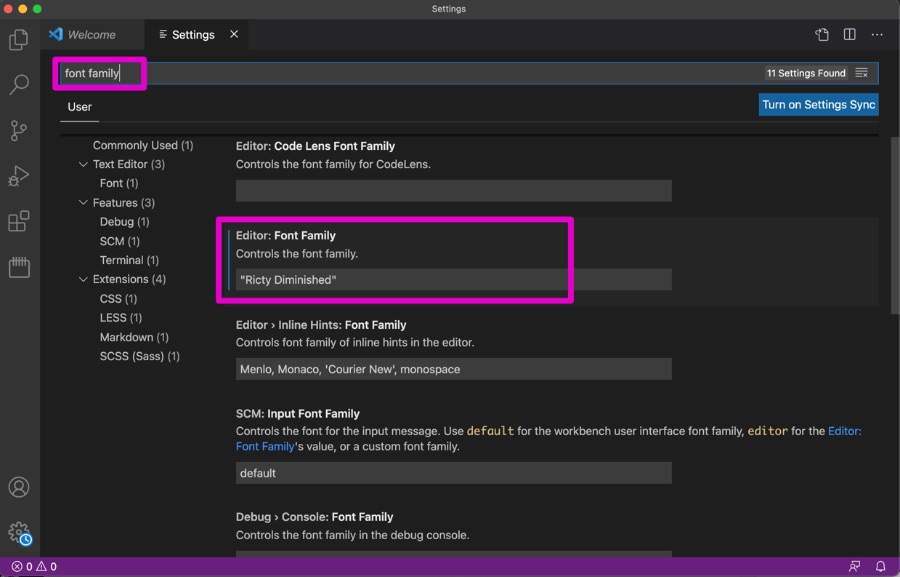
検索バーにfont familyと入力して、[Editor: Font Family]を探します。
デフォルトではMenlo, Monaco, 'Courier New', monospaceが入っています。
ここに”Ricty Diminished”を入力します。

VS Codeを再起動すれば反映されます。
