Visual Studio Code(VSCode)をMacにインストールした際の手順をまとめました。
Visual Studio Code(VSCode)とは
通称「VSCode」と呼ばれるMicrosoft社製のテキストエディタ『Visual Studio Code』。
現役エンジニアの私からすると、VSCodeはエンジニアの「3種の神器」の1つとも言えるほど使い勝手の良いツール。
VSCodeの特徴。
- 起動が軽い
- 豊富なExtensionsによる使用者好みのカスタマイズ
- 例: HTML,CSSを触るWebデザイナー
- JavaScript, Rubyを触るサーバサイドエンジニア
- READMEなどのMarkdown形式のドキュメント作成
- Windows/Mac/Linuxのクロスプラットフォームで利用可能
- Docker,Gitなど開発必須ツールとの親和性が高い
やりたいこと
- Visual Studio CodeをMacへインストールする
環境
- Mac OS Big Sur (ver 11.01)
インストール手順
1. 事前準備:OSのアップデート
2020/12時点では、MacOSは10.10以上が必要です。アップデートしていない方は先にアップデートする。

2. Visual Studio Codeのインストーラをダウンロード
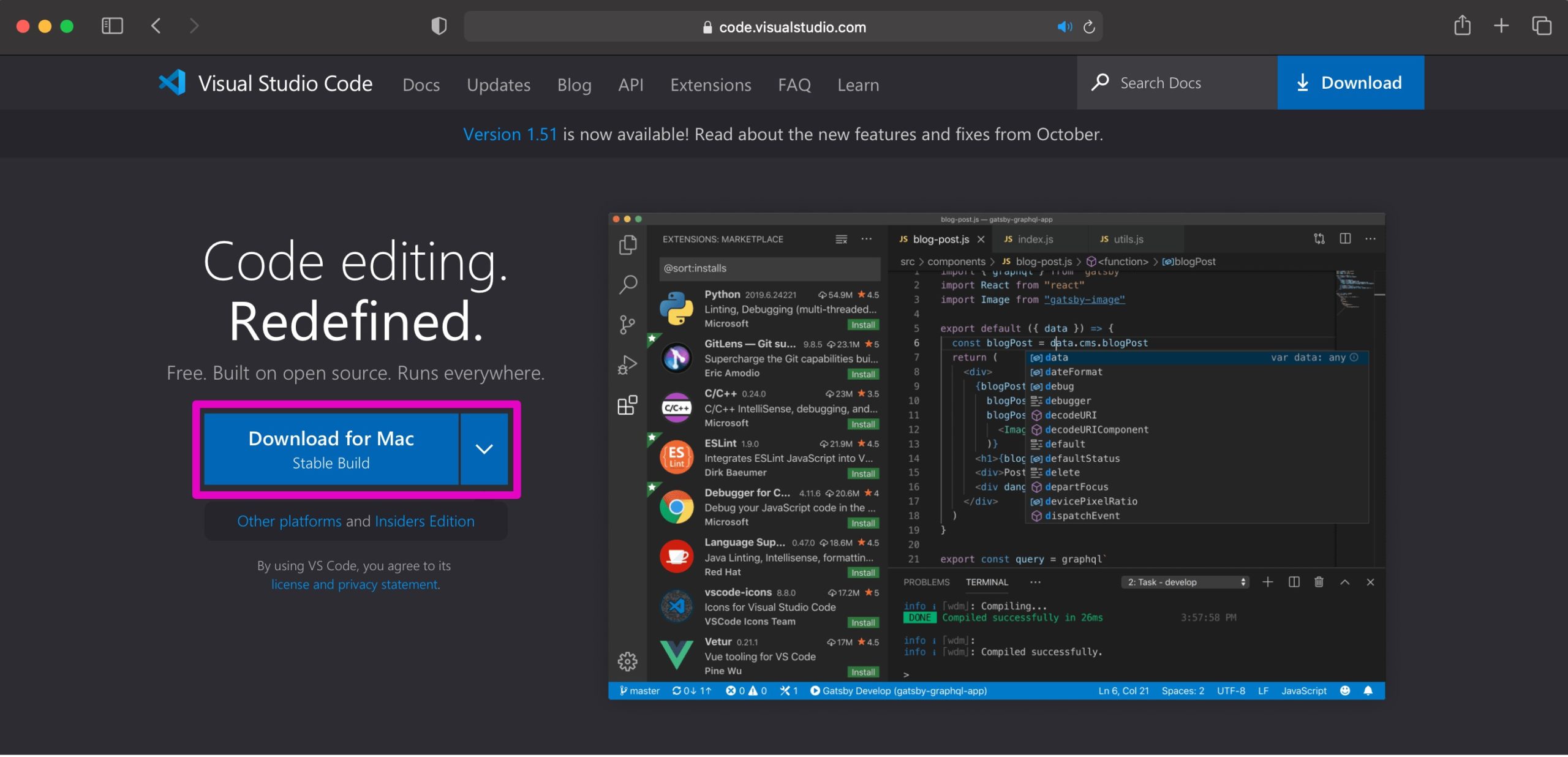
Visual Studio Code公式ページよりインストーラをダウンロードします。
Download for Macをクリックしてダウンロード開始。

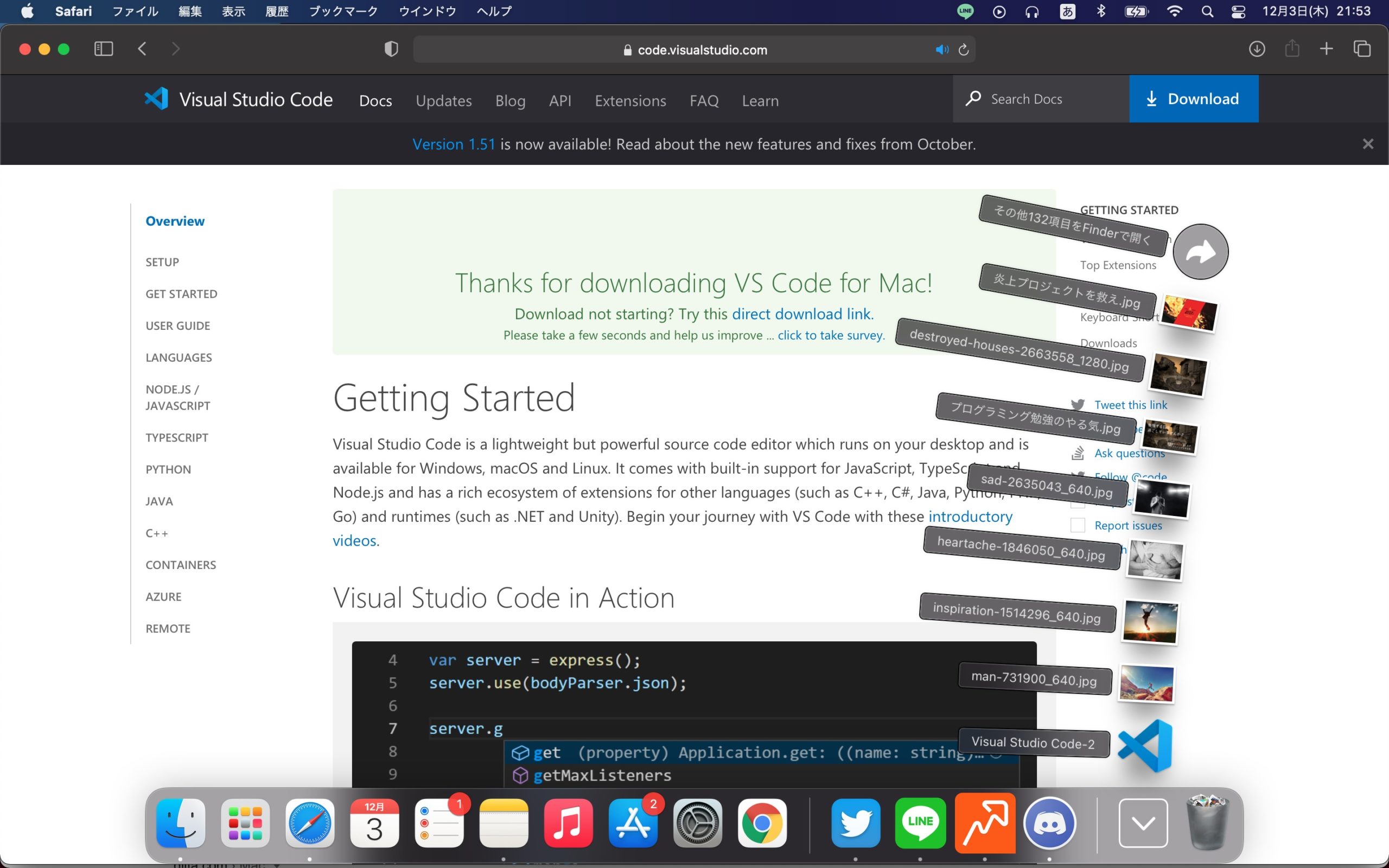
3. インストール
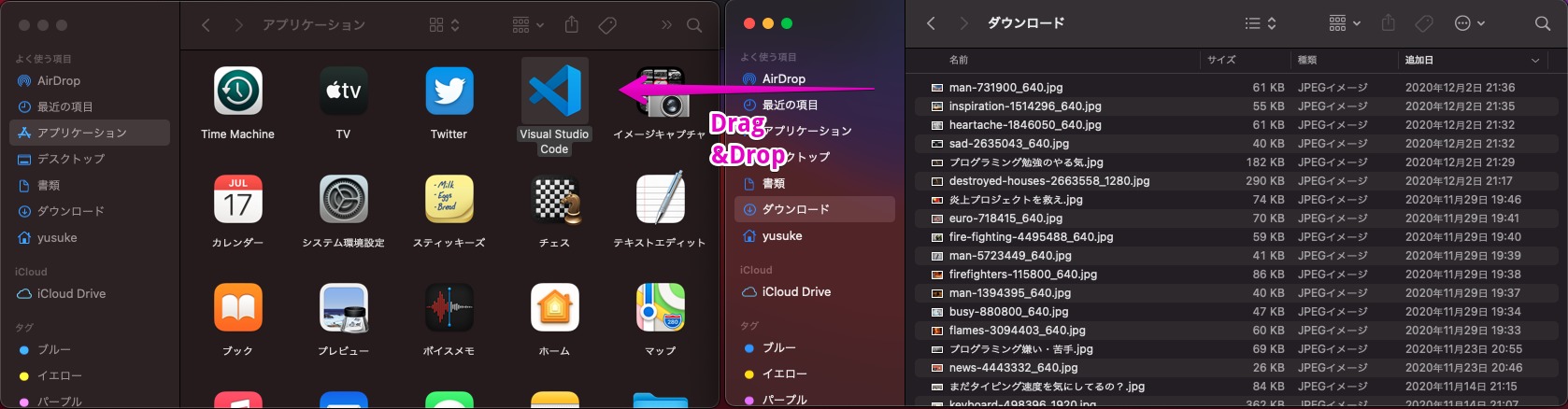
ダウンロードが完了すると、右下の”ダウンロード”に「Visual Studio Code」ができます。

お好みで、「アプリケーションフォルダ」に移したり、Dockに固定したりしましょう。

4. 起動
Visual Studio Codeをクリックすると起動します。
途中で、「インターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」と尋ねられた場合は「開く」をクリック。
※App Store意外からダウンロードしたアプリケーションを開くときに確認されるものです。開発元はMicrosoftなので安心して利用してOK。

インストールが完了すると勝手にVisual Studio Codeが起動すればOK。

Visual Studio Codeのインストールと合わせてやっておきたいこと
プログラミングフォントを設定する
プログラミングをするならプログラミングフォントを使うのがおすすめです。
エディタや環境によって違うフォントを利用すると思わぬ不具合に遭遇するので、どの開発環境でも同じフォントを設定するのが良いです。
個人的なおすすめはRictyDiminished。