「プログラミングを勉強しようと思ってるんだけどいろんな言語があるの知らなかった...。どの言語から勉強すれば良いのだろう?効率の良い順番とかあるのかな?」
今回はそういった悩みを解決します。
この記事の結論
- (1)Python → (2)JavaScript → (3)Java + Spring Boot → (4) Vue.js / AngularJSの順番で勉強する
- プログラミング言語によって難易度や稼ぎやすさ、できることが違うため、勉強する順番は重要
- 最初にHTML/CSS、ノーコードから始めるのはダメ
この記事を書いた人
- 大手企業のメディカル・ヘルスケア業界現役ITエンジニア10年目
- プログラミング独学に2回挫折後、3回目で習得
- 複数言語を用いて製品開発を行う
現役エンジニアでありながら、プログラミングの独学に挫折した経験もあるので、初心者が勉強でつまづきやすい部分を克服するための方法を知っています。
挫折せずにプログラミングを習得し、活躍できるエンジニアになる最適な選択肢をお届けするので、安心して読んでください。
プログラミングを勉強しようと考えたものの、世の中にはたくさんのプログラミング言語があり、どの言語から勉強したら良いのか迷ってしまいますよね。
実はプログラミング言語には正しく学ぶべき順番があります。そのことを理解せずに勉強を始めてしまうと途中で挫折してしまう可能性があります。
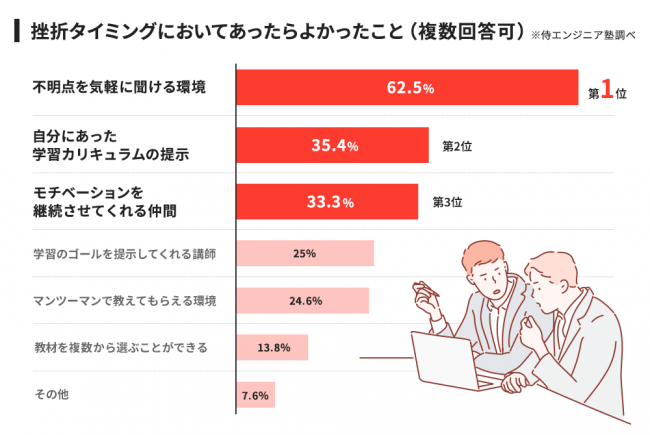
プログラミングの独学に挑戦する方は多くいますが、一方で9割の人が挫折してしまった経験があるほど。その理由の多くはプログラミングを勉強する正しい順番を知らないことが挙げられます。
そこで本記事では、私の過去の挫折経験を踏まえつつ、最高効率&挫折ナシでプログラミング言語を勉強する順番をお伝えします。
また着実なスキル習得を目指すため、『プログラミングを勉強する方法』について合わせて紹介します。
この記事を読むことで、未経験のあなたもプログラミングを習得して勝ち組エンジニア人生をスタートできますよ。
【挫折しない】プログラミング言語を勉強する順番とは?【最高効率】

結論は、初心者の人でもつまづきにくい簡単な言語から始めてプログラミングのイメージを掴み、よく使われる言語や稼ぎやすい言語にステップアップしていくのがオススメです。
具体的には以下の順番で勉強を進めましょう。
プログラミングの勉強順序
- Python
- JavaScript
- Java + Spring Boot
- Vue.js / Angular.js
なぜこの順番が良いのか?それぞれがどういった言語なのかを踏まえて1つずつ説明します。
Python

まず最初はPython(パイソン)から始めましょう。
PythonはRPA(ロボティック・プロセス・オートメーション)などの大量のデータを自動的に処理・分析したり業務を効率化するような分野や、AIを作るための機械学習やディープラーニングの分野でよく使われている言語です。さらにはWebアプリケーションを作ることもできるので、Python1つで多くの分野で活躍することができます。
Pythonで出来ること
- 機械学習やディープラーニングを使ったAI(人工知能)の開発
- 自動データ処理や分析などの業務効率化
- WEBサービス・WEBアプリケーション制作
- スクレイピングによるWEB上の画像データ・テキストデータの自動収集
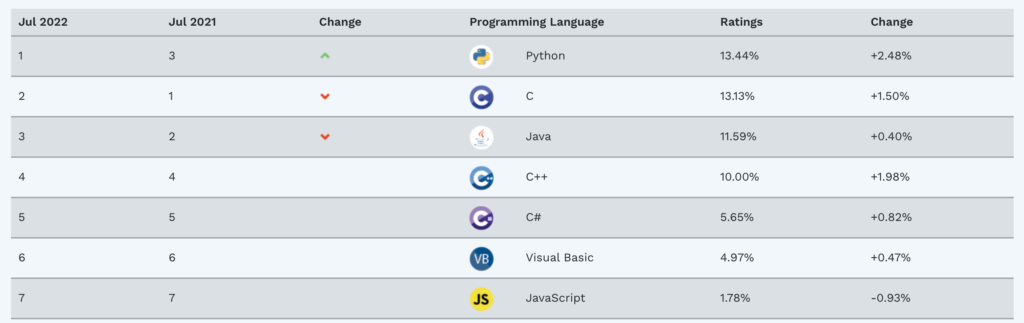
世界のIT技術や品質を評価するTIOBEによると、Pythonは2022年時点で世界で最も使われている言語ナンバーワンにランクインしています。
そんな人気のあるPythonをなぜ最初に勉強するべきか?おすすめできるのか?というと、次の理由です。
Pythonをおすすめする理由
- 文法がシンプル簡単なので初心者でも理解しやすい
- エラー解決の情報がネット上にたくさんあるのでつまづきにくい
- プログラミングの特徴が詰まっていて他の言語習得時にも活かせる
- 1つ習得するだけで多くの分野の開発ができる
こんな感じでPythonは初心者にとってメリットだらけなので、まずはPythonから始めると効率が良いですよ。
JavaScript

Pythonを学んだ次は、JavaScriptを学びます。
JavaScriptはWebページに対して動きのあるページや変化があるページを作るときに使います。
JavaScriptで出来ること
- 動きのあるWebページ
- サーバーと情報の送受信
- 複雑なWebアプリケーション
- チャットボットなどのWebサービスのサーバーサイド
今世の中に存在しているほとんどのWebページやサービスがJavaScriptを使っています。逆に言うと、Web関連のITエンジニアになりたいならJavaScriptは必須スキルと言えます。
また最近では、Node.jsというサーバーサイドで動かせるフレームワークも登場し、JavaScript1つ覚えるとWebサービスを作り上げることもできる、活躍範囲の広い言語です。
JavaScriptをおすすめする理由
- Webサービス開発には必須のスキル
- エラー解決の情報がネット上にたくさんあるのでつまづきにくい
- 開発案件が豊富で副業としても稼ぎやすい
Java + Spring Boot

![]()
Python, JavaScpritができるようになったらJavaを学びます。
JavaはWebサーバーと呼ばれる、Webページに関する情報を格納しているサーバー側で使われる言語です。HTMLを作成したり、Web上で動作するプログラムを作ったりすることができます。
Javaで出来ること
- Webサービス・アプリのサーバーサイド
- 基幹システム・業務系システム
- PC向けアプリ
- Androidアプリ
Javaは特に金融系や業務系の大規模なシステムのサーバーサイドで使われています。
サーバーサイドにはPHPやRubyといった他の言語も使われることもありますが、その中でもJavaをおすすめする理由は次の通りです。
Javaをおすすめする理由
- 静的言語・オブジェクト指向といったチーム開発で必要なスキルが学べる
- エラー解決の情報がネット上にたくさんあるのでつまづきにくい
- 開発需要が豊富で転職に有利
- 案件が豊富で副業で稼ぎやすい
- Javaができるようになれば他の言語の習得はめっちゃ簡単
またこのとき、Javaを使ったサーバーサイドの開発で利用するフレームワークも併せて学びましょう。
現在だとSpring Bootがよく使われていて、開発効率も高いのでおすすめです。
Vue.js / AngularJS

![]()
先ほどのSpring Bootと同じく、Webページを開発する場合にもフレームワークがあります。最近の開発ではフレームワークを使うことが基本なので覚えておくと開発現場で重宝されます。
代表的なのがVue.jsとAngularJSですね。どちらもWebページを作成する際にJavaScrpitで書かなければいけない部分がグッと少なくなり、効率の高い開発ができるようになりますよ。
その他学びたい言語
ここまで学習して一通り作成できるようになった後、他に習得したい言語があれば学習してみましょう。
例えばスマホアプリを作りたい人は『Swift』や『Kotlin』、組み込み系やロボット開発をやってみたい人は『C言語』『C++』などがオススメです。
ここまでたどり着いた人であればプログラミングの基礎知識は十分身についています。他の言語の習得も、全くの初心者の頃と比べてもスムーズに理解ができるようになっているはずです。
なぜプログラミング言語を勉強する順番を考える必要があるのか?


というような疑問を持つ方もいるかと思います。
答えはNo。オススメしません。
理由は次の4つです。
プログラミングを勉強する順番がある理由
- 言語によって難易度が違う
- 勉強のしやすさが違う
- 稼ぎやすさ&転職の有利さが違う
- 言語によってできることが違う
言語によって難易度が違う
1つめの理由はプログラミング言語によって学習した時の挫折のしやすが違うこと。
なぜなら、プログラミング言語によって習得する難易度が違うから。
もともとプログラミング学習は難しいと言われていて、その中でも習得が難しい部類の言語を最初に勉強してしまうと、途中で挫折してしまう確率が高くなります。
今回紹介した言語と、私が使ったことのある言語を合わせた中で難易度ランキングを作ると次のような感じです。
プログラミング言語によって習得の難しさが違うことを理解しましょう。
勉強のしやすさが違う
2つめの理由はプログラミング言語によって勉強のしやすさが違うこと。
なぜなら、作ったプログラムを実際に動かして確認するやりやすさが違うからです。
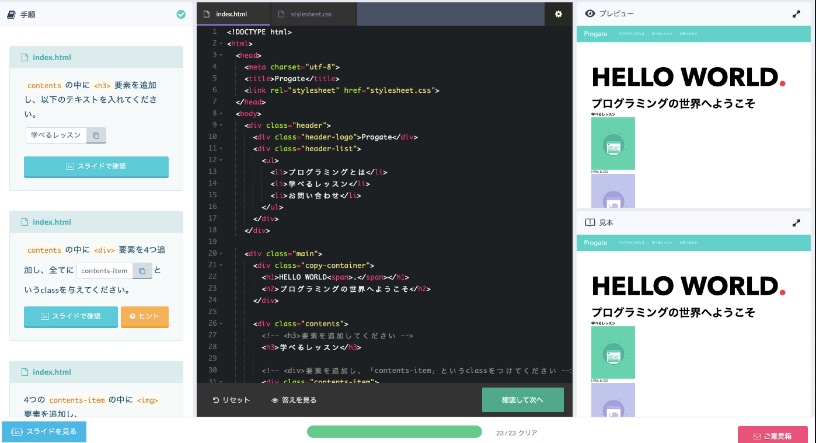
例えば、PythonやJavaScpritなどのよく使われる言語では、Progateというサービスを使って学習する場合は、ブラウザ上でプログラミング&動作の確認ができます。

Progateはブラウザ上でプログラミングも動作確認もできる
一方のC言語など難しいと言われる言語は、コンパイラを始めとする作成したプログラムを動かすための専用の環境が必要です。
また、分からないことにぶつかった時の解決のしやすさもWeb系の言語の方が有利です。
なぜなら、Web系の開発は世の中で多く行われていて情報が豊富にあるので、何かを作りたいときやエラーにぶつかった時に検索してみるとすぐに答えを見つけることができるからです。
プログラミング勉強を挫折してしまう最も多い理由が分からないことを解決する方法が分からないです。Webで検索してみたものの答えが出てことないと困ってしまいますよね。初心者にとって分からない事が多いほど途中でやめてしまう確率が高くなります。
プログラミング言語によって勉強のしやすさが異なるので、勉強しやすい言語がら勉強を始めましょう。
稼ぎやすさ&転職の有利差が違う
3つめの理由は、プログラミング言語によって『稼ぎやすさ』と『働きやすさ』が違うからです。
本記事で紹介している言語は開発需要が高いため、転職に有利に働いたり、副業での案件獲得がしやすく稼ぎやすいものを選んでいます。
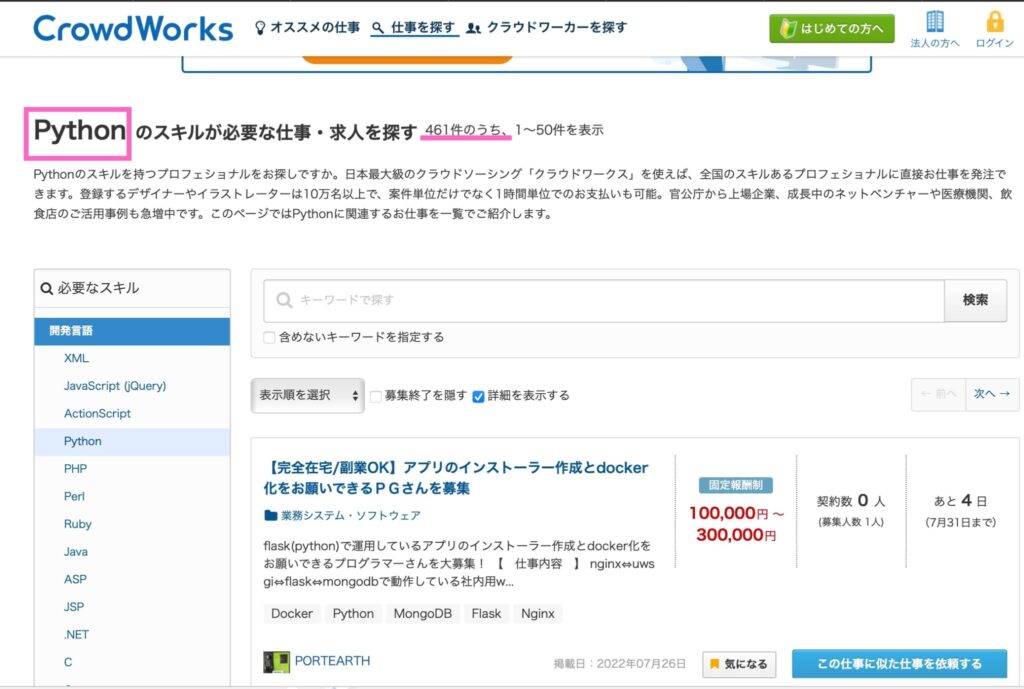
例えば、クラウドソーシング・求人の大手サイトであるクラウドワークス![]() でPythonを使う開発案件を調べてみると、461件の案件が見つかります。
でPythonを使う開発案件を調べてみると、461件の案件が見つかります。

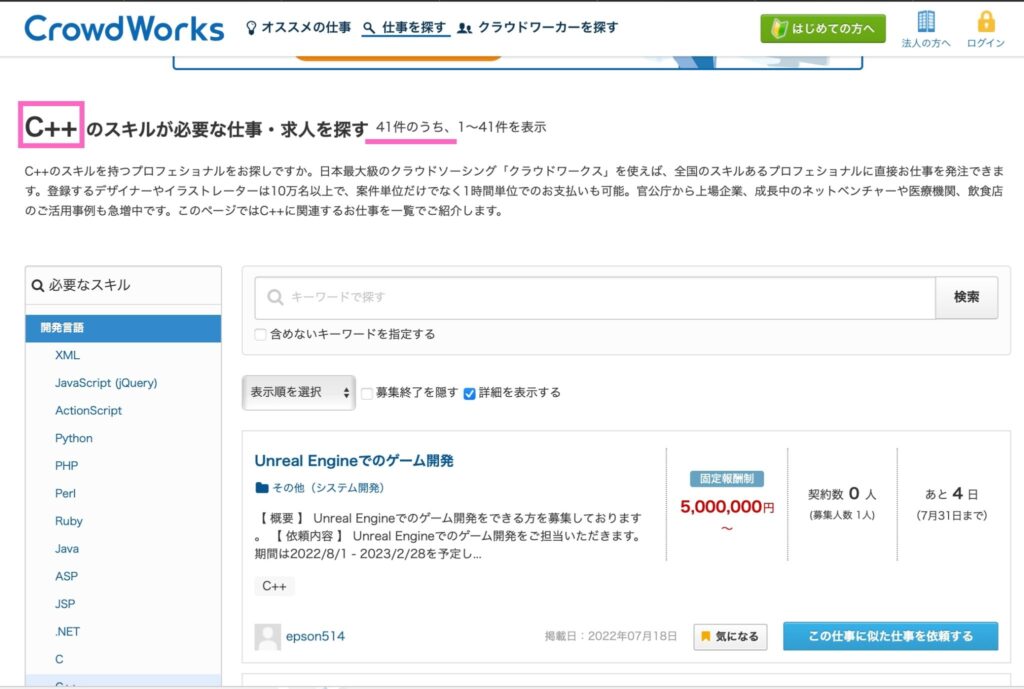
一方、C++を使う案件を調べてみると、41件しか見つかりません。

こんな感じで言語によって案件数・求人数は露骨に差があるので、エンジニア転職や副業で稼ぐことを考える人にとって言語選びが重要なことが分かりますよね。
言語によってできることが違う
4つ目の理由はプログラミング言語によって得意とすること・できることが違いがあります。
ですので、やりたいことや目的がある人は、それを実現できる言語を選ぶ必要があります。
- Webページを作りたい:HTML&CSS ,JavaScript
- Webサービスを作りたい:Ruby, PHP, Java, Go
- ゲームを作りたい:C++, C#(Unity)
- スマホアプリを作りたい:Swift, Java, Kotlin
- AI・データ分析したい:Python
さらにプログラミング言語による違いについて知りたい方は以下の記事を合わせてご覧ください。
プログラミングを勉強する順番を決める上でやっちゃダメな3つのこと

プログラミングを勉強する順番は最初の章で解説した通りに進めてもらえばOKですが、逆に「この順番で始めるとスキルが身につかない」というタブーな方法があります。
この方法で勉強してしまうとエンジニアになれないどころか、全然稼げるようにもなりません。
具体的には以下の3つです。
プログラミング勉強でダメなこと
- HTML/CSSをマスターしようとする
- ノーコードを勉強する
- 勉強しようと考える
HTML/CSSをマスターする
「プログラミングの勉強をしよう!まずはHTMLとCSSをしっかり覚えて使いこなせるようになろう!」
こういう人って初心者に結構多いんですよね。しかも何十時間も、下手すると100時間近く費やしちゃう人。
結論はヤバいですよ。。。絶対やめましょう。
なぜかというと、HTML/CSSはマークアップ言語と呼ばれるもので、どれだけHTML/CSSを勉強してもプログラミングが上達するために必要なスキルは身につかないから。
マークアップ言語とは、文章の論理的な構造や修飾情報に関する指定を文章とあわせてテキストファイルに記述するための言語のことである。
代表的なものにSGMLやHTML、XHTMLなどがあり、コンピューター言語の一種である。
プログラミングで難しいのは、やりたいことを実現できる方法(=アルゴリズム)を論理的に考えてコードに落とし込むことです。条件分岐とかループ処理とかが最たる例ですよね。
一方のHTMLやCSSでは構文に従って値を当てはめていくだけなので、論理的な思考力を使う場面がほとんどなく重要なスキルが育ちません。
HTML/CSSは必要になった時に学べばOKです。
ノーコードから始める
Webサービスやスマホアプリなど、いろいろな部分でノーコードでタイムリーに開発できるような時代になっているのは事実です。
じゃあノーコードだけ勉強してプログラミングは勉強しなくて良いかというと、全くそんなことはありません。むしろ、勉強しなかった人は数年後に痛い目に合いますよ。
こんな感じで、もし自分がプログラミングができなかったら痛い目に遭うところでした。
最終的に生き残るるのはプログラミングスキルがある人です。
勉強しようと考える
何が言いたいかというと、プログラミングを勉強するのではなく、何かを作ることを目的にして必要なスキルを身につけるようにするべき、ということ。
「勉強」と考えると、「なんか面白くないなぁ...」と感じてしまうのが人間です。
でも、「こういうものを作りたい!」という目的があれば、「ここはどうすればいいんだろう?」→「やり方を勉強する」のループが生み出されるので、気がついたらできるようになっていたりします。
プログラミングは勉強ではなく、何かを作るための手段です。
そもそも、プログラミングを勉強するメリットは?

プログラミング言語を勉強する順番と、なぜ順番を意識する必要があるのか?について、簡単に説明しました。
ところで、そもそもプログラミングを勉強するメリットとは何でしょうか?
プログラミングを勉強するメリットを理解することで、勉強のモチベーションを上げることができます。
ここで改めて理解しましょう。
プログラミングを勉強することで、次の4つのメリットを受けるチャンスが生まれます。
プログラミングを勉強するメリット
- 20代でも年収1千万円を掴める
- 時間や場所にとらわれない働き方ができる(フリーランス)
- 就職・転職に困らない
- 高単価のアルバイト・副業ができる
詳しくは以下の記事で解説しています。
関連記事【断言】プログラミングはやらなきゃ損【今すぐやるべき5つの理由】
簡単に言うと、プログラミングを勉強することで、年収が上がり、自由な働き方をするチャンスが生まれると言うことです。
年収が増えて自由な働き方ができれば、自分の趣味に費やす時間が増えたり、気軽に旅行に出かけたりと、夢のような生活ができますよね。
プログラミングを勉強するメリットは非常に大きいので、習得できた際の将来の自分のなりたい姿を想像して前向きに勉強しましょう。
【初心者必見】プログラミングの勉強のやり方【手順を解説】

「プログラミング言語を勉強する順番は分かった。けど、どうやって勉強したら良いの?」
プログラミングを勉強する手順は以下の6ステップに従えばOKです。
プログラミングを勉強する手順
- PCを準備する
- 作りたいものを決める
- 勉強するプログラミング言語を決める【Web系推奨】
- 学習サイトで勉強する
- 本で知識を深める
- 有料会員になって勉強する
詳しくは以下の記事で解説しています。
関連記事プログラミングを独学で勉強する方法【現役エンジニアが解説します】
【本音】プログラミングの勉強は難しい

ここまでプログラミングを勉強する順番や手順について解説してきました。
ですが、正直な話をすると、プログラミングの勉強は非常に難しいです。
というのも、私は今ではエンジニアとして働いていますが、過去にプログラミング習得を目指したものの2回挫折しています。
ちょっと自慢ですが、私は大学受験の時は塾に通うことなく独学で勉強し旧帝大に現役合格できました。
ですので、何かを独学することは得意だと思っていたタイプです。
そんな私でも「プログラミングを独学」することに関しては2回挫折したのです。
その経験を踏まえると、プログラミングの独学は無理ではないですが、難しいというのが本音で、100人いたら5人ぐらいしか成功しません。
関連記事プログラミングの独学は無理ではない【現役エンジニアが断言】
ではどうすれば良いかというと、確実にプログラミングスキルを身につけられる手順を理解すれば良いのです。
しかも、ただ長い時間をかけて勉強するのではなく、短い期間でスキル習得を目指す方法です。
ここまで読んで頂いたあたなだけに、その方法を解説しますね。
【ここだけの話】確実にプログラミングスキルを身につける手順

確実にプログラミングスキルを身につけたい人は、以下の手順でスキル習得を目指しましょう。
確実にプログラミングを習得する手順
- 独学でプログラミングのイメージを掴む
- プログラミングスクールを併用して成長を加速する
- エンジニアとして働きながらスキルを磨く
順に説明しますね。
独学でプログラミングのイメージを掴む
まずは独学でプログラミングの勉強を始めて、プログラミングのイメージを掴みます。
変数だとか条件分岐だとか、プログラミングってこんな感じで作るんだ、といったイメージでOKです。
おそらく独学を始めてみると、エラーの解決方法など分からないことがたくさん出てきて悩むと思いますが、この時点ではそれで十分です。
大切なことは、プログラミングを教わるという考えではなく、『自分で学ぼうと行動を起こす』こと。
プログラミングを習得したい方、まずは必ず独学を始めてください。
プログラミングスクールを活用する
独学と併用してプログラミングスクールを活用して成長を一気に加速させます。
プログラミングを勉強して成長が止まってしまうのは、分からないことを解決するのに時間がかかってしまうこと。
自分で調べて解決する力はエンジニアとして超重要ですが、ずっと悩んでしまっては意味がありません。
慣れの問題もあるので、初めのうちは分かる人にどんどん質問して解決した方が成長は早いです。
そこでオススメな方法が、メンターと呼ばれる分からないことを質問してサポートしてくれる支援がついていプログラミングスクールを活用することです。
講師のサポート付きプログラミングスクール
- TechAcademy
:オンライン完結で勉強できるスクールで、コースがとても充実。チャットで質問すればすぐに回答を得られるのが一番のおすすめポイント。
- CodeCamp
:一対一で受講できる個別指導のプログラミングスクール。マンツーマンなので自分のペースで学習できて、質問もその都度できるのがメリット。
どちらも無料体験&カウンセリングがついているので、まずは気軽に試してみて、自分に合いそうであれば継続利用を考えてみると良いです。
デメリットはお金が高いことですが、将来エンジニアを目指す方であればぶっちゃけ安い先行投資です。すぐに回収できますよ。
その他オススメのスクールも紹介していますので、自分に合った好みのスクールを探してみてください。
-

-
【2022年最新】おすすめプログラミングスクールランキング11選
プログラミングスクール選びで迷っている人 「プログラミングを勉強したいと思ってプログラミングスクールを調べてみたんだけど、たくさんありすぎてどれを選べば良いか分からない…。ダレカタスケテ...。」 & ...
続きを見る
エンジニアとして働きながらスキルを磨く
最終的にはエンジニアとして働きながらスキルを磨くことを目指しましょう。
自分で勉強して学ぶスキルも重要ですが、やはり業務をしながらスキルを磨く方が成長も早いし、役立つスキルが身につきます。
あとはなにより、お金をもらいながらスキルを磨けるというのがモチベーションに繋がりますよね(笑)
企業にエンジニアで勤めるもよし、副業エンジニアとしてフリーランスをするもよし。
エンジニアとして働きながらスキルを磨きましょう。